服务端JS文件的写法
1 | var fs = require('fs'); |
这个服务端有三个坑需要注意
1.var form = new multiparty.Form({uploadDir: ‘./upload/picture/‘});
需要注意一下,这里的文件路径并不会自动创建,需要用户在开发过程中自己在项目的根目录中创建该路径,否则就会报文件路径不存在的错误。
2.var inputFile = files.inputFile[0];
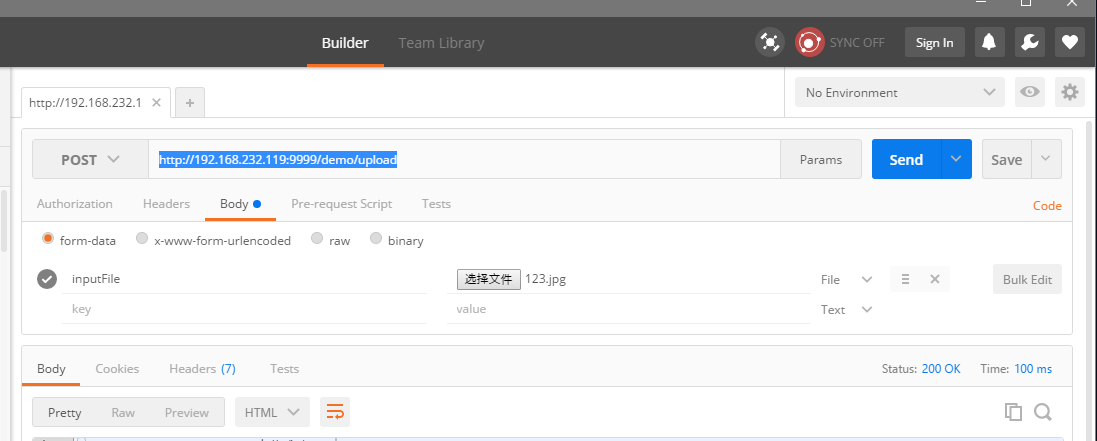
这行代码中,inputFile是form表单中的input组件的name值,这里要在postman中将请求参数调整成inputFile,否则就会报变量未定义的错误。
看图:
如果在Android中,以OKHttpUtils为例,应该这么写请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14OkHttpUtils.post()//
.addFile("inputFile", "messenger_01.png", uploadFile)//
.url(uploadUrl)
.build()//
.execute(new StringCallback() {
@Override
public void onError(Call call, Exception e, int id) {
Log.e("exception", e.getMessage());
}
@Override
public void onResponse(String response, int id) {
Log.e("response", response);
}
});
addFile中有三个参数,第一个就是要命名成与服务端一直的inputFile,第二个参数是上传到服务端后文件的存储名,第三个参数是文件的主体。
3.在这个服务端中,如果要返回请求结果,只能用res.end或者res.wirte,如果用res.json就会报错Can\’t set headers after they are sent的错误。